
今天帶大家安裝android studio 與Jdk,並建立android虛擬機,實現虛擬的android mobile app與實機的mobile app。
前面帶大家做過node.js的安裝、cordova的安裝與實作第一個web app。
如果是使用mac的朋友,要抱歉了,這邊的開發環境是windows,mac的使用環境需要自行建立。
注意,虛擬機需要電腦有支援VT技術,詳細請見
開發android需要使用到jdk,詳細的介紹就讓大家去study,這邊主要帶大家安裝與操作。
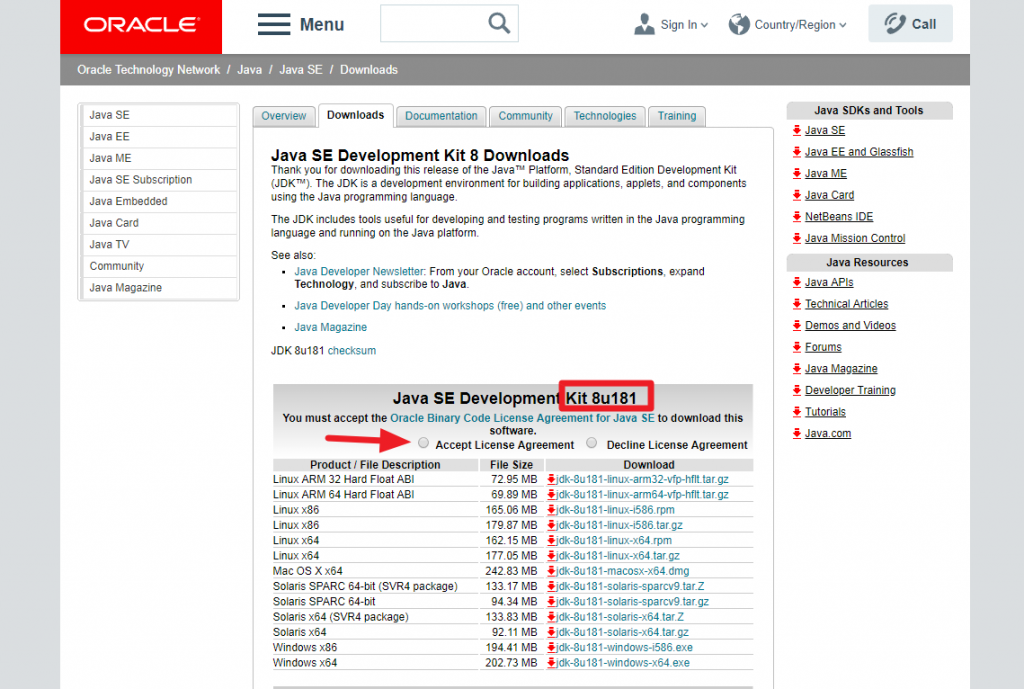
進入jdk的下載頁面。依照下圖操作下載。

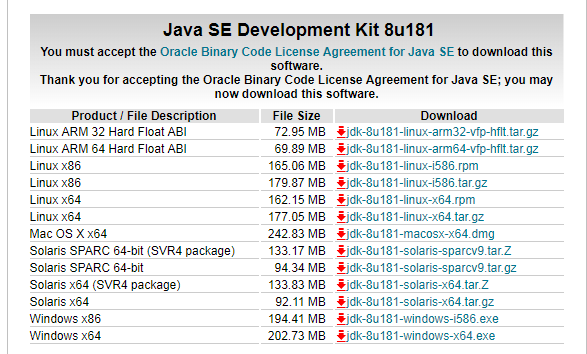
選擇適合自己的下載,我是下載Windows x64的版本:

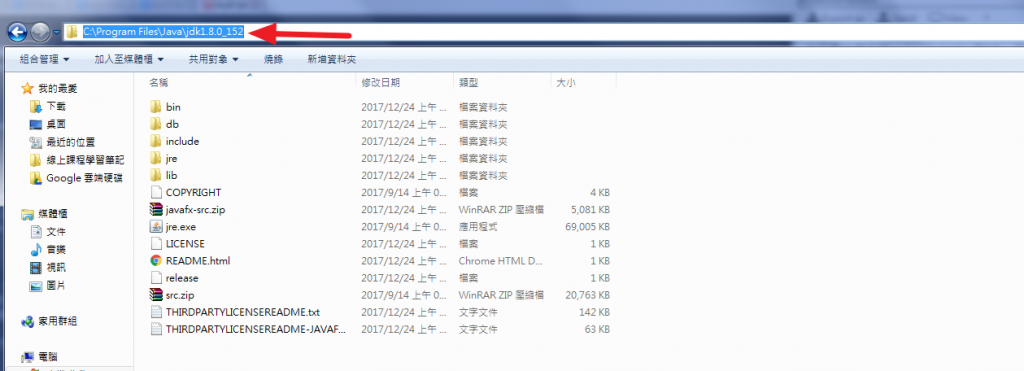
找到Jdk安裝的資料夾,並在環境變數中新增下面參數。
我的目錄路徑是:C:\Program Files\Java\jdk1.8.0_152

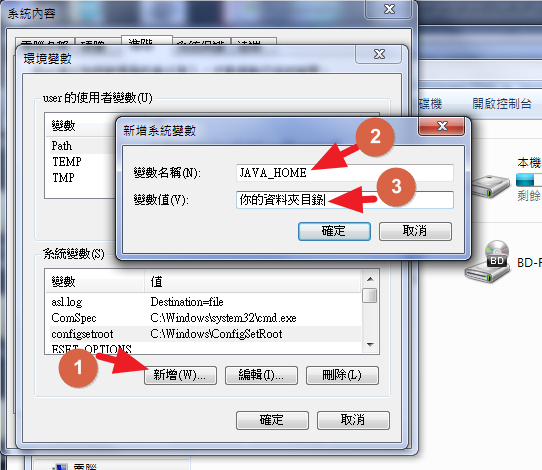
變數名稱:JAVA_HOME 變數值:`這裡放Jdk的資料夾目錄`
變數名稱:Path 變數值:%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;
變數名稱:CLASSPATH 變數值:.;%JAVA_HOME%\lib;%JAVA_HOME%\lib\tools.jar(`注意`最前面有一點)
這邊帶大家操作一次加入環境變數:
注意win7與win10有一點點小差異哦,基本上操作一樣。
加入 變數名稱:JAVA_HOME 變數值:這裡放Jdk的資料夾目錄

加入 變數名稱:Path 變數值:%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;

加入 變數名稱:CLASSPATH 變數值:.;%JAVA_HOME%\lib;%JAVA_HOME%\lib\tools.jar(注意最前面有一點)

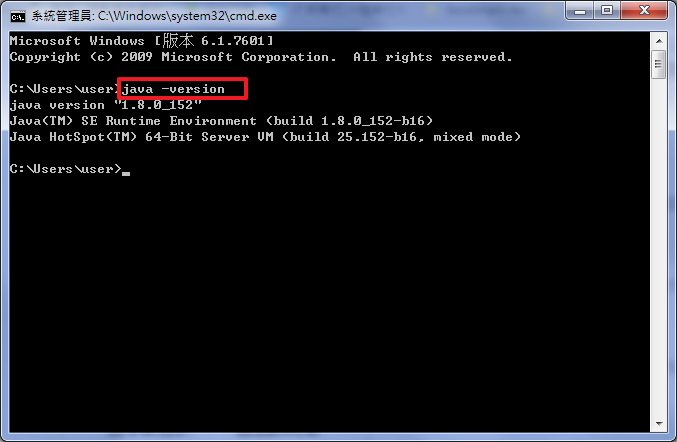
最後在cmd模式下 輸入 java -version
若有出現版本,代表設定成功。

其實我們用不到android studio在我們的開發上,但我們需要它的功能SDK管理器,AVD用於產生虛擬機。
好,開始安裝吧!!直接到android studio的官網下載。

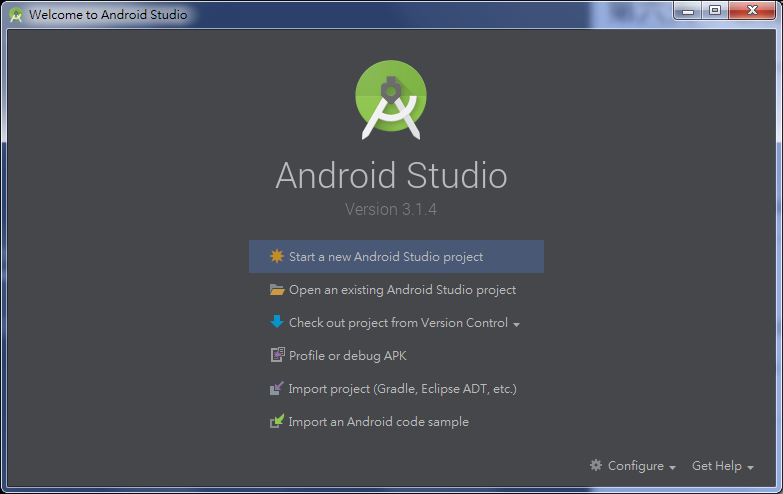
安裝過程就不多說了,直接安裝完成後,直接開啟,最終會如下圖2。

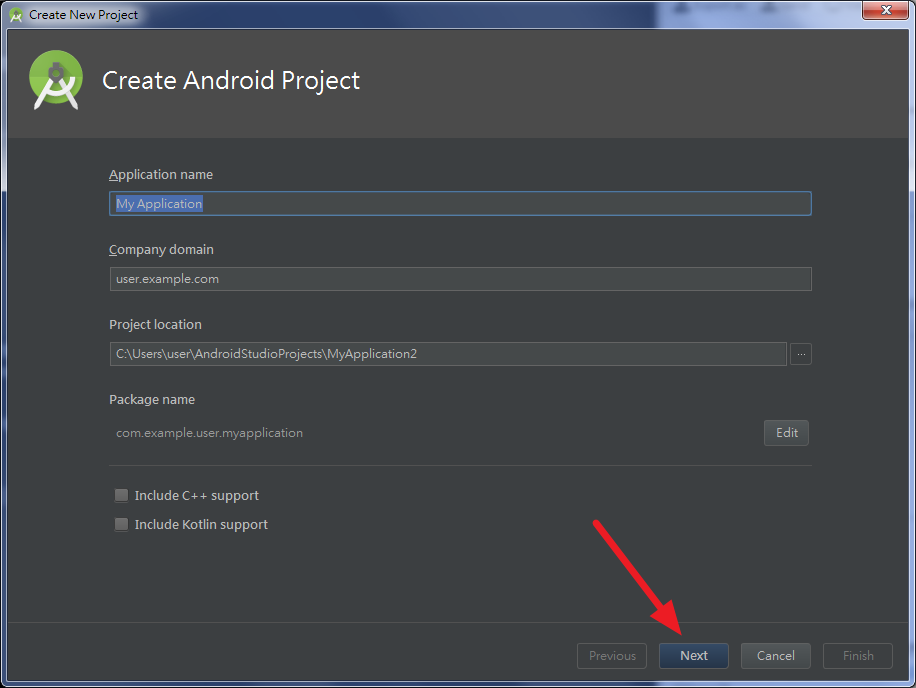
開啟一個新專案,用途是快速安裝一些必須套件與設定sdk和avd。

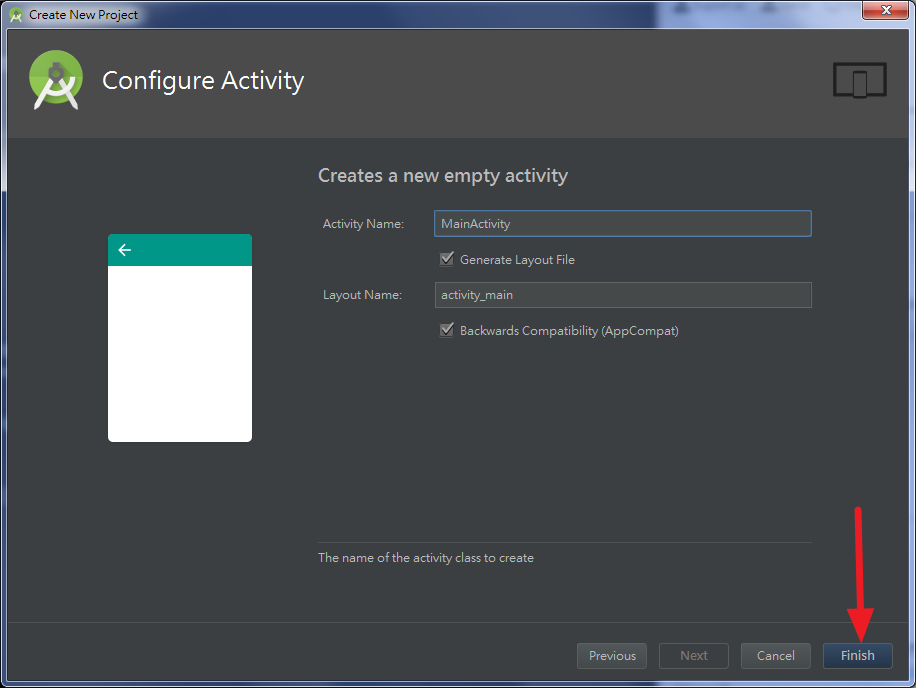
一路安裝到最後,並按下finish。

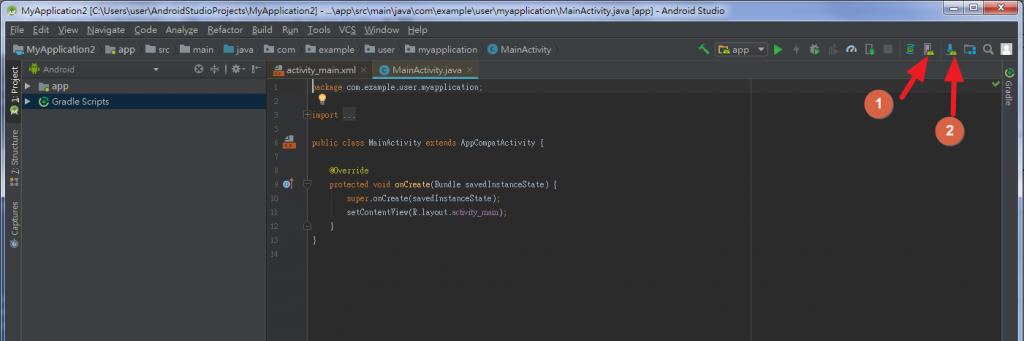
當finish按下後,需要等待一陣子,如下圖所示。

紅色號球1:AVD
紅色號球2:SDK管理器

這邊我們直接手把手進行設定:
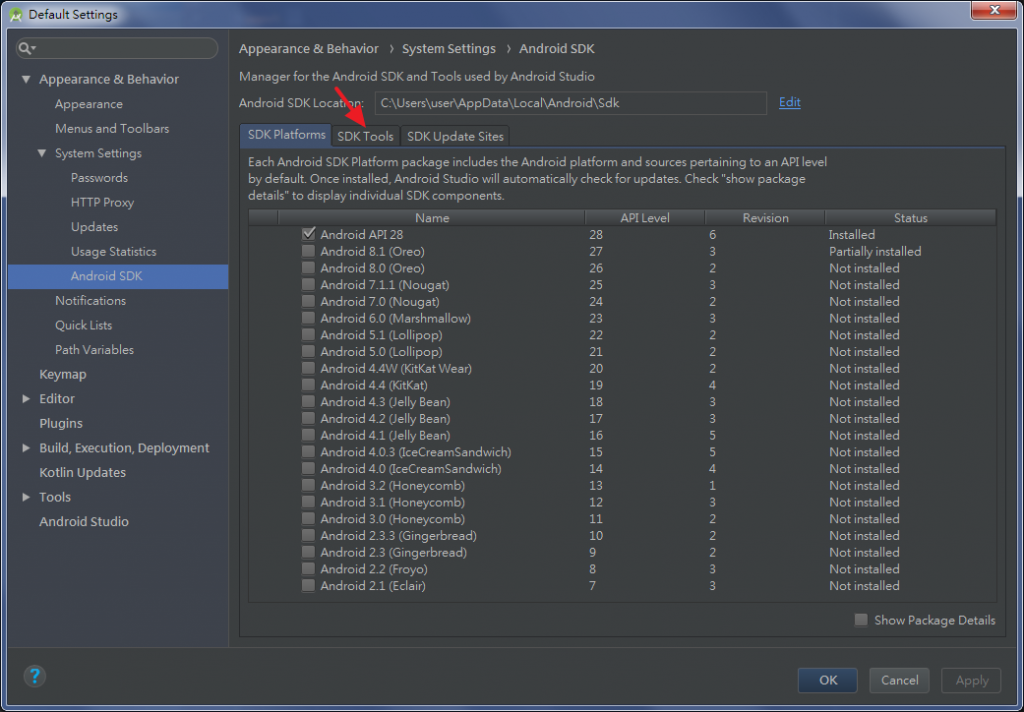
按下紅色號球2:SDK管理器,進入如下畫面:

進入SDK Tools中設定,請按照圖片中的勾選。
剛好在製作範例時,有兩個tools需要更新,所以在勾選框的地方呈現
一的樣式。
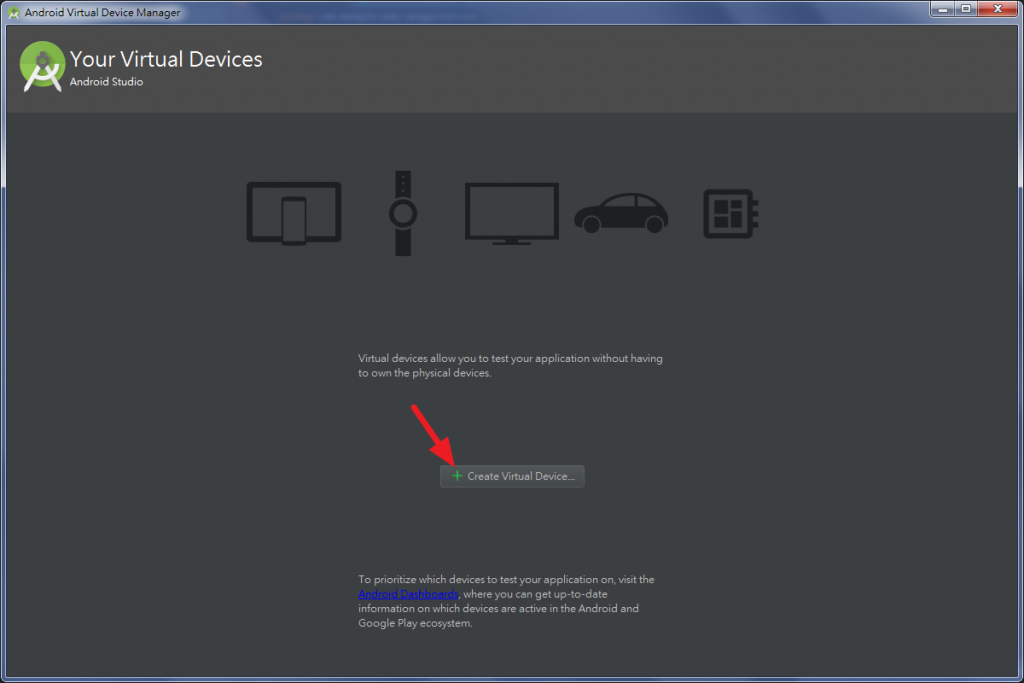
進入 紅色號球1:AVD中去設定:

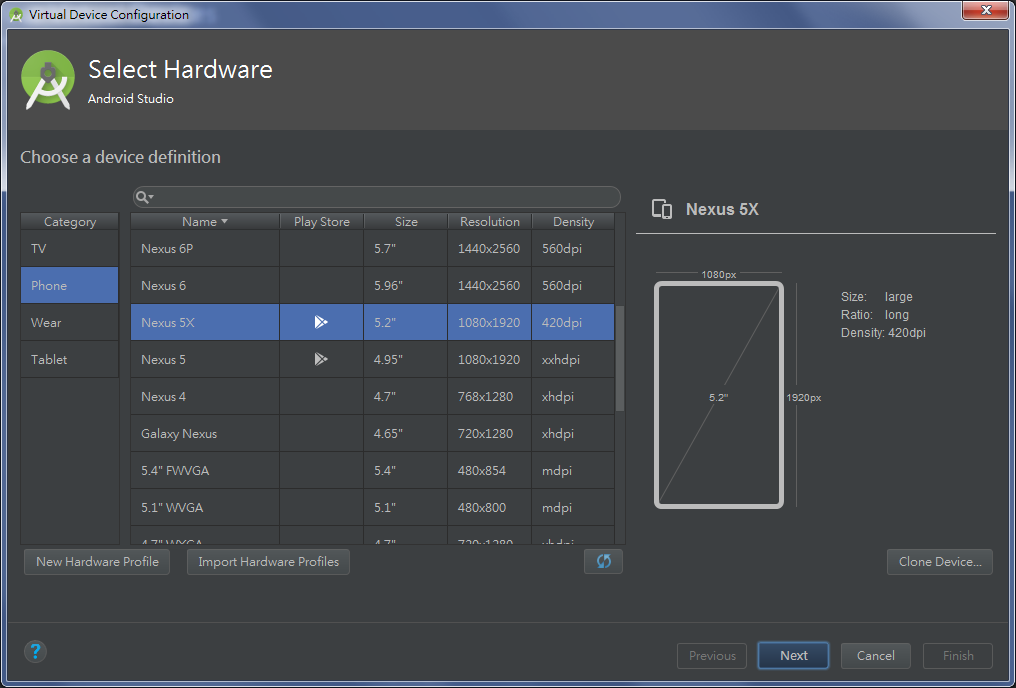
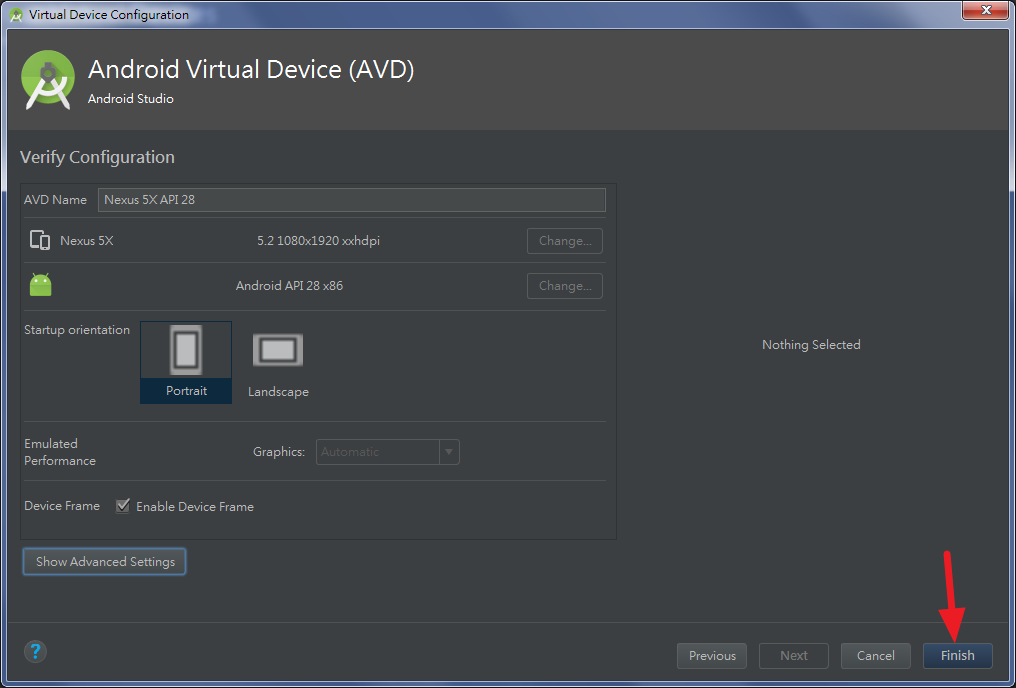
選擇自己喜歡的虛擬機做設定,也可以跟範例一樣。

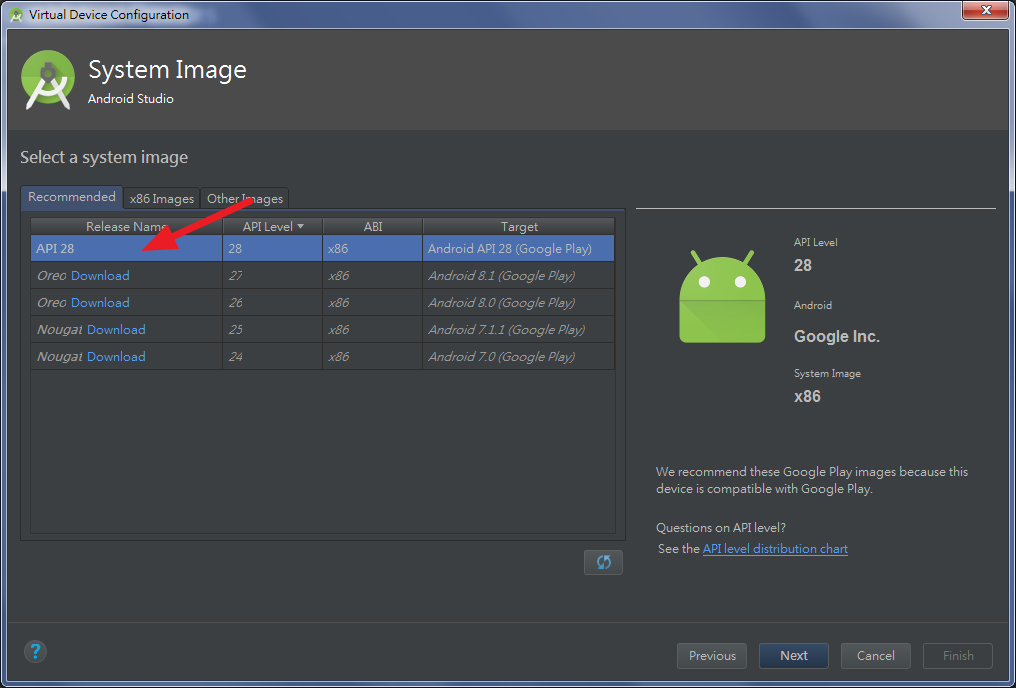
選擇喜歡的android版本,也可以跟範例一樣。若是沒有下載,請點擊下載

設定至最後點擊finish

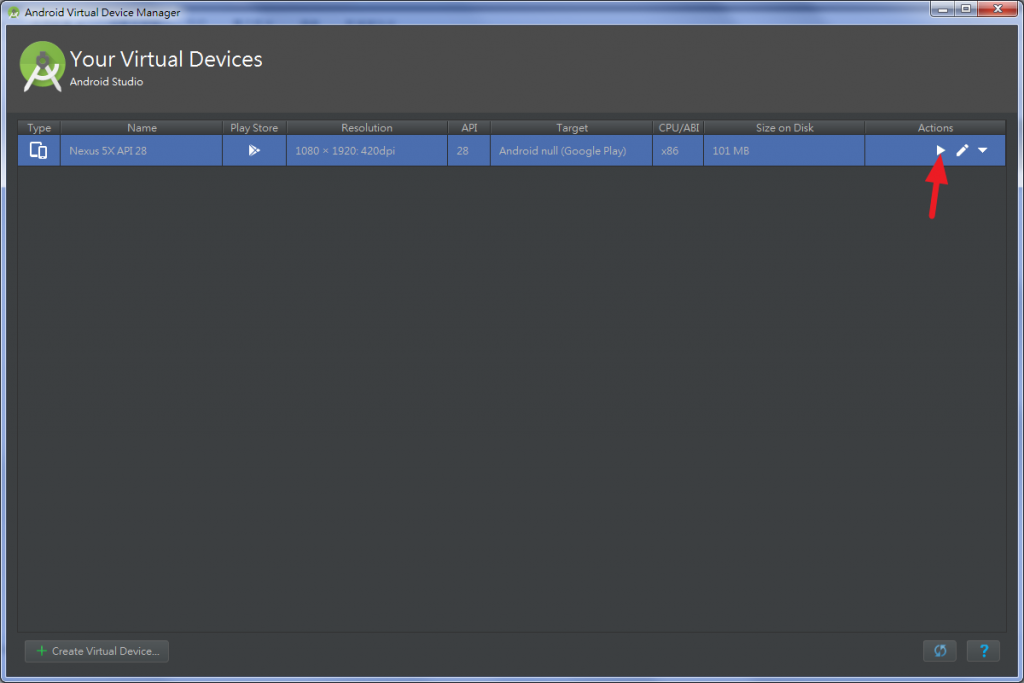
如下圖中,按下虛擬機開始鍵(三角形的圖案)

注意,若是無法開啟,請先去bios中開啟自己電腦中的VT(虛化技術),詳細文章請參見
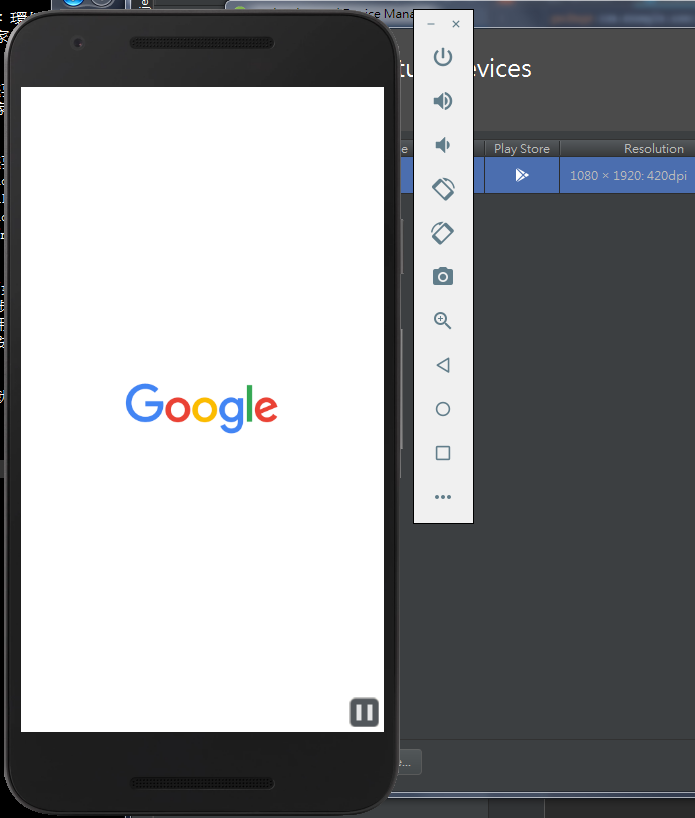
如果成功的話,會出現虛擬機。
日後要使用虛擬機,都要透過上述步驟去開啟。
如果不想使用虛擬機,請準備一台android手機,並開啟開發人員選項,開發人員選項請讀者自行上網搜尋自己的手機型號並開啟。
這邊我先介紹使用虛擬機建立mobile app,後面再介紹使用真實手機。
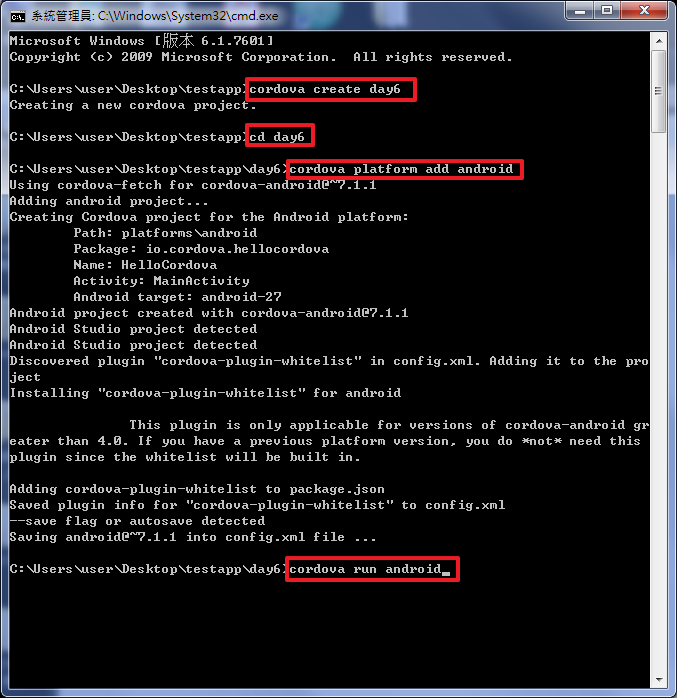
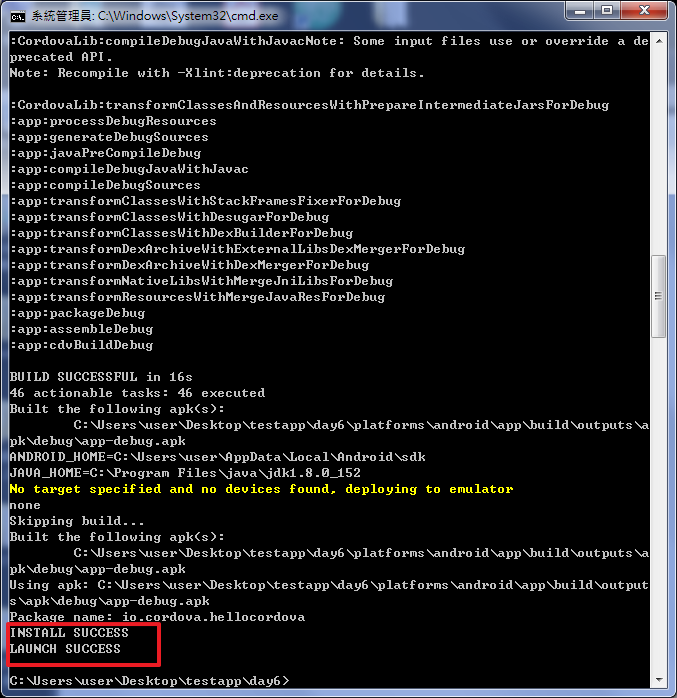
這邊就不多說了,day5中,已經有教大家建置cordova了,就直接下指令了,如下圖。

若是成功,會如下圖紅框中顯示:

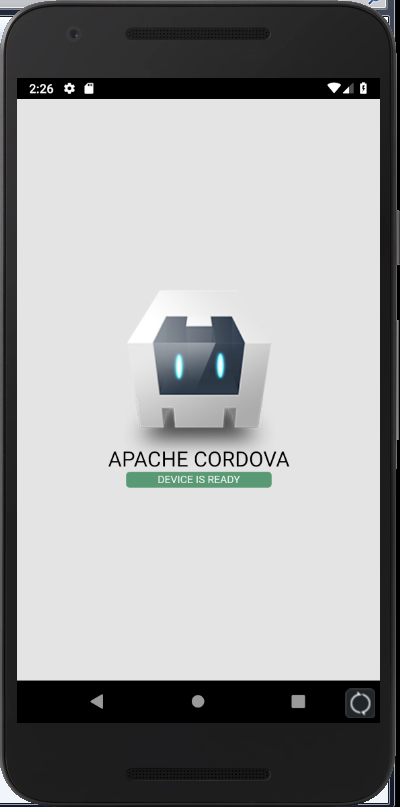
查看你的虛擬手機,會如下圖:
前面建置的算是第一個cordova mobile app,若是使用真實手機,會直接下載到手機。
day5中,我們已經建立過onsen UI的環境,其實很簡單,只是將相關的onsen UI css檔案與js檔案引入即可。
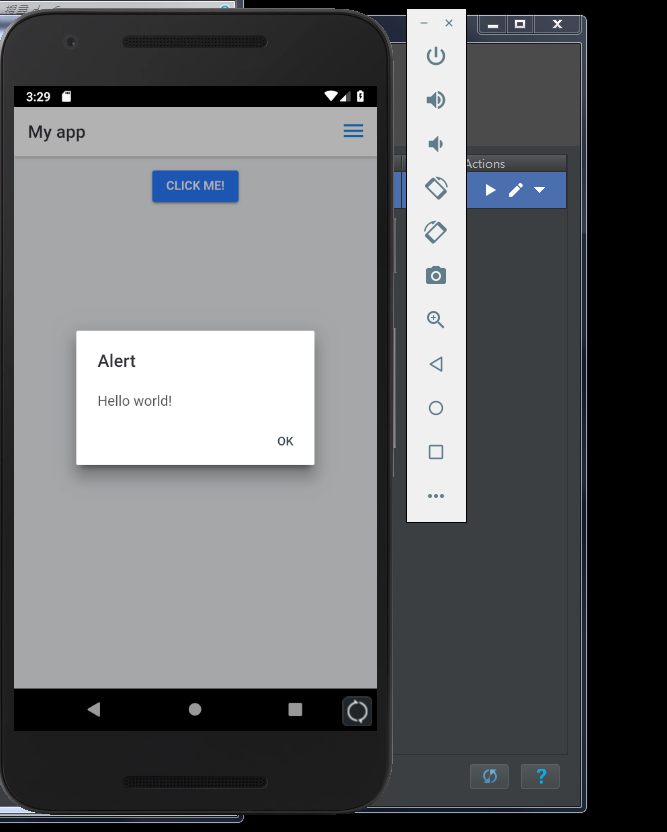
這邊我們繼續上次的範例檔案,是有一個按鈕,按下去會彈出視窗:
index.html檔案可以至我的GitHub中day6取用index.html檔案,並置入到你的www資料夾中。
提示:這必須是你有做過day5的功課,才能成功。
www資料夾置換到上面步驟中建立過的day6資料夾中的www資料夾中:
再到cmd模式下執行 cordova run android ,最後出來的畫面會如下:
實際手機的部分,留到明日分曉。
慢慢的我們就要進入python、JavaScript的程式實作了,不過還有兩個環境需要建置,一個是本地端的mongoDB與python tornado serve,請各位敬啟期待。
